We come across lots of sites a day and sometimes wonder what CMS (Content Management System) a site is using and we also want to know the scripts and technologies behind that website. There are lots of CMS like WordPress, Joomla, Drupal etc,. Here are 6 best web tools to find out technologies used by a website.
These tools scan the source code, analyzes the framework and finally shows the results. The result include the CMS used by a website, scripts installed and other details useful for a developer or designer.
1. CMS Detector
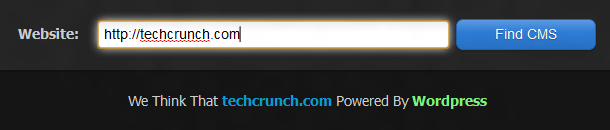
Online Webtools has got a very nice CMS detector application which can be used just to find out the Content Management System used by a website or Framework used by a site.
Visit CMS Detector.

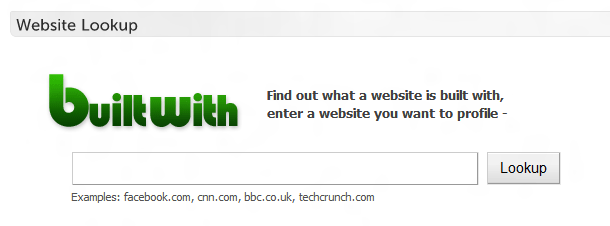
2. Builtwith (Most Popular and Effective)
Builtwith is a very powerful tool to determine a site framework. Builtwith goes deep and throws you the more in-depth detail of a website including Server information, Content Management System, Framework, Advertising used, Analytics and tracking, Javascript libraries, Audio/Video media, Widgets used, Content Delivery Network, Aggregation Functionality, Document Information and Encoding type.
Visit Builtwith.

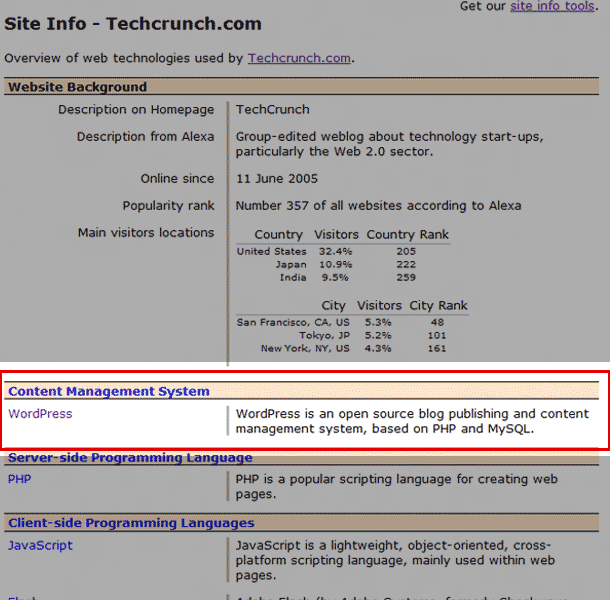
3. W3Techs (Popular and Highly Effective)
W3Techs gives the complete detail of a website. The details include Website background, Content Management System, Server side programming languages, Client side programming languages, Javascript library, Mark-up language, Character Encoding, Image file formats, Site elements, SSL Certificate authorities, Social Widgets, Web server, Traffic Analysis tools, Advertising network, Domain, Language and Technology Score. The tool gives ultimate in-depth data of a website which is extremely useful for a programmer. This tools is also available as Browser Extensions for Chrome and Firefox.
Visit W3Techs.

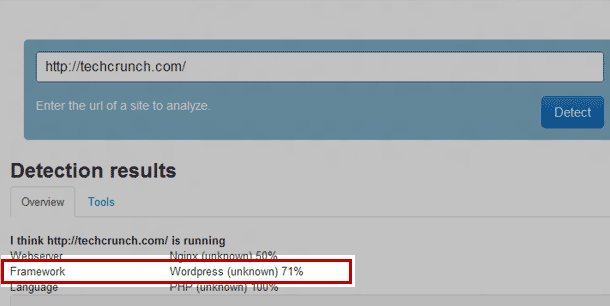
4. Guess Scritch
[ Note: This tool seems to be down / unavailable]
This tool analyzes websites and attempts to detect the plaform, language, tools, widgets, trackers and javascript/css frameworks and other technologies used for any website. This is a great tool to determine the CMS of a website.
Visit Guess Scritch.

5. WhatCMS
WhaCMS just displays the Content Management System used in a website and doesn’t analyze any other information. If you only need to lookup a website platform in which it is built, then this toll is of great help.
Visit WhatCMS.

6. CMSEYE
[ Note: This tool seems to be down / unavailable]
This tool just shows up the CMS of a website.
Visit CMSEYE.

Did You Know?
53% of visitors leave a site if it takes more than 3 seconds to load. #SpeedMatters.
Here are 5 free online tools to test and optimize your Website’s loading Speed.









![15+ Best and Must-Have Software for your New PC [2020] 15-Best-and-Must-Have-Software-for-your-New-PC-2020-Edtion](https://thetechgears.com/wp-content/uploads/2019/12/15-Best-and-Must-Have-Software-for-your-New-PC-2020-Edtion-324x160.jpg)



![15+ Best and Must-Have Software for your New PC [2020] 15-Best-and-Must-Have-Software-for-your-New-PC-2020-Edtion](https://thetechgears.com/wp-content/uploads/2019/12/15-Best-and-Must-Have-Software-for-your-New-PC-2020-Edtion-100x70.jpg)



http://www.similartech.com does everything else that the tools listed here, in much more user-friendly website and the data coverage seems to be better
whatcms.bl.ee is other website about what cms they use:)
Very helpfull, thanks
WhatCMS is looking interesting.I find out first time this kind of cms.Great article.
I like w3techs, it’s simple 🙂
Hi AB this is Vicky[Checktronics] do you Remember Me ……
Hi
I specialise in Website Design, Re-design Website Design, Ecommerce Website, CMS Websites, Mobile Apps, PSD to HTML, PSD to WordPress, psd to magento, Logo & Graphic Design CMS/CRM Website Design etc.
If you are interested in hiring me for any of the above services please get in touch and we can discuss the details.
Kind regards
Salauddin Ansari
[email protected]