Search Boxes are the most essential element of a blog, allowing visitors to dig and find contents. Here is a beautiful, functional, fluid and adaptive width search box for blogger blogs.
Just copy the below code and add it as a HTML element. Width of the search box is fluid and it gets automatically adjusted to the sidebar width or wherever it is placed.
Live Demo | Download Search Bar Code
<style>
#search-box {
position: relative;
width: 100%;
margin: 0;
}
#search-form
{
height: 40px;
border: 1px solid #999;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
border-radius: 5px;
background-color: #fff;
overflow: hidden;
}
#search-text
{
font-size: 14px;
color: #ddd;
border-width: 0;
background: transparent;
}
#search-box input[type="text"]
{
width: 90%;
padding: 11px 0 12px 1em;
color: #333;
outline: none;
}
#search-button {
position: absolute;
top: 0;
right: 0;
height: 42px;
width: 80px;
font-size: 14px;
color: #fff;
text-align: center;
line-height: 42px;
border-width: 0;
background-color: #4d90fe;
-webkit-border-radius: 0px 5px 5px 0px;
-moz-border-radius: 0px 5px 5px 0px;
border-radius: 0px 5px 5px 0px;
cursor: pointer;
}
</style>
<div id='search-box'>
<form action='/search' id='search-form' method='get' target='_top'>
<input id='search-text' name='q' placeholder='Search TechFrost' type='text'/>
<button id='search-button' type='submit'><span>Search</span></button>
</form>
</div>Line : 4 – 100%– This is for fluid width of the search bar, to change it to fixed width, just enter appropriate pixel value example: 200px
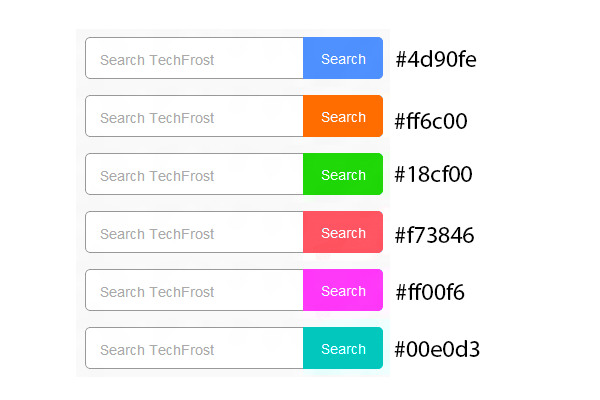
Line:45 – #4d90fe – Change this hex code to the change the color
Line:55 – Search TechFrost – Change this to more appropriate word for your blog
Line:56 – Search – Change this to something like “GO’ or “Submit” or anything but its better to leave it as “Search”
What’s Next
Now that you have a nice custom search bar on your blog, why not place it on a 404 page?
Visitors hate to see “404 Page not found” message, but that’s inevitable on a growing blog. Just place a search bar on these 404 pages and the visitor will eventually use it to search for something that’s actually available. A search bar on your blog’s 404 pages will prevent users from leaving the site too early. Here’s a quick guide on how to place a search bar on 404 pages of a blogger blog.
And, if you wish to redirect user from your old posts to newly updated ones, then this guide will help your redirect your old blogger URLs to new URLs.







![15+ Best and Must-Have Software for your New PC [2020] 15-Best-and-Must-Have-Software-for-your-New-PC-2020-Edtion](https://thetechgears.com/wp-content/uploads/2019/12/15-Best-and-Must-Have-Software-for-your-New-PC-2020-Edtion-324x160.jpg)

![15+ Best and Must-Have Software for your New PC [2020] 15-Best-and-Must-Have-Software-for-your-New-PC-2020-Edtion](https://thetechgears.com/wp-content/uploads/2019/12/15-Best-and-Must-Have-Software-for-your-New-PC-2020-Edtion-100x70.jpg)



Thanks for noticing, the code has been corrected, it’s perfect now
I cannot get this to search my labels, nothing comes up when I type in a word (that’s already a label). Thanks for your help on this matter.
Jenni
Works very well! Thanks a lot!
Gracias!
Excellent 😀
Thanks!
I choose the blue one, fit with my blog, tq so much
Awin Language
Hi thanks, it works great on my blog.
Thnx
http://naruto-tv-manga.tk
http://www.earnonlinead.tk/
Tweaked a few things but it looks great on my blog! http://www.sparkandchemistry.com
Nice Working. Very good. Thanks for share.
The code worked as promised. Does it effect loading speed.
thank you
using it
Why it wont work for you. If you’re using blogger you can add a gadget and then click on HTML link then paste it there it would work.
http://worldmoviesforall.blogspot.com/
Thank you!
nice style, thank you very much. My blog: http://sweetlove-quangvu.blogspot.com/
Thankyou my site :-
http://aaryansoftwares.blogspot.com
hello i need your share gadget pls
Shareaholic
Thanks for sharing, works like a charm!
My blog: http://testadoprovadoeaprovado.blogspot.com/
Hi Renata,
Can you help me to get the “Top10 Posts” gadget on your blog?
Is there anyway to make button in ROUND shape?
the current search options breaks any url masking and shows the blog url not my domain name used to mask to blog url, is there a way to by pass this?
Hi there,
Thank you so much for sharing this widget, I absolutely love it… my only question is whether it’s possible to change the font? Any help would be hugely appreciated!
http://byhermirror.blogspot.co.uk
Thanks for loving the widget. It is simple to change fonts. By default the widget inherits font from the website, and you can change the font by simply adding the line
font:family: “Trebuchet MS”, Helvetica, sans-serif
under appropriate CSS section, for example if you need to change the font of “Email Address” place holder then insert the line under #search-text
To change font of text typed within search widget, insert line under #search-box input[type=”text”]
To change font of “Submit” insert the line under #search-button
To be consistent, use same font under all three sections, make sure your fonts are web safe
Hi,
This works great! I’ve been able to easily customize the looks of the search bar itself, but is there any way to customize the results?
For instance, I want the engine to search for pages as well as blogposts. Which part of this code tells it to search blogposts?
I’m also trying to customize the status message box (“Showing posts sorted by relevance for query…”). I’ve managed to change colors and stuff, but the width of the box is stuck at the maximum width that the “Showing posts sorted by…” text allows.
Basically, I’d like to know more about this “Search” function of Blogger, but I can’t find anything anywhere else on the internet.
Thanks.
HI there. Thank you so much for sharing this tool.
World Celebrity
Nice….. thank you. it cool and 100% working any search key.
fantastic – works perfectly! thank you!
tank
http://dandiansyah007.blogspot.com/
thanks, using it on http://www.rofeed.net/, would like to have normal corners thow and not rounded, is it possible?
Bro i appreciate this kind of work! But my problem is i cant change the color? Why? I set two search box on my blog which is for custom search such as sample.com/search?q=etc and another is for Google Custom Search sample.com/page/google-search?q=etc .. now i want the first search box to be blue (GSE) and the second to be red (CS) Now do you have any solution for this!?
nice search box
http://puppyteething.net/
thanks
Good post! it really worked on my blog… you can see it working on
lospensamientosdetinoquito.blogspot.com
Thanks http://hdpicwallpapers.blogspot.com/
Dear Abilash. I would be grateful if you could help with following.The Blogger template i am building my blog has a search bar. I can locate the code which is:
I tested if it can search by post labels but it does not. It only searches Post titles etc.
Is it possible to make it search and return any post being labeled with the text used for search?
it really helpful thanks http://www.successtechz.com/2017/05/telegram-40-update-brings-video.html