
Usually when a 404 error is encountered on a blogger blog, your visitor get a message like “Sorry, the page you were looking for in this blog does not exist”
But, this is of no use for the visitor and most of them leave the page, to avoid this you can create and customize your “404 Page not found” Error Page. Just add a search bar and give some links and there is more chance that your visitor remains in your site.
Step 1
Go to your blogger dashboard and choose your blog
Step 2
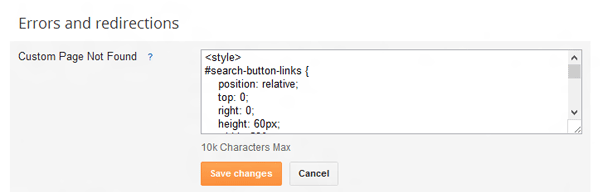
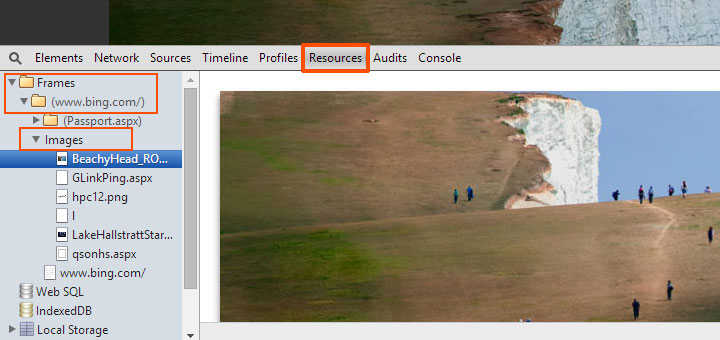
Go to Settings -> Search Preferences -> Errors and Redirection -> Custom Page Not Found
Step 3
Copy and paste the below code into the box and save changes

<style>
#search-button-links {
position: relative;
top: 0;
right: 0;
height: 60px;
width: 580px;
font-size: 18px;
color: #000;
text-align: center;
text-decoration:none;
line-height: 42px;
border-width: 0;
background-color: #5caddf;
margin:5px;
cursor: pointer;
}
#search-box {
position: relative;
width: 100%;
margin: 0;
}
#search-form {
height: 40px;
border: 1px solid #999;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
border-radius: 5px;
background-color: #fff;
overflow: hidden;
}
#search-text {
font-size: 14px;
color: #ddd;
border-width: 0;
background: transparent;
}
#search-box input[type="text"] {
width: 90%;
padding: 11px 0 12px 1em;
color: #333;
outline: none;
}
#search-button {
position: absolute;
top: 0;
right: 0;
height: 42px;
width: 80px;
font-size: 14px;
color: #fff;
text-align: center;
line-height: 42px;
border-width: 0;
background-color: #4d90fe;
-webkit-border-radius: 0px 5px 5px 0px;
-moz-border-radius: 0px 5px 5px 0px;
border-radius: 0px 5px 5px 0px;
cursor: pointer;
}
</style>
<div id='search-box'>
<form action='/search' id='search-form' method='get' target='_top'>
<input id='search-text' name='q' placeholder='Search TechFrost' type='text'/>
<button id='search-button' type='submit'><span>Search</span></button>
</form>
</div>
<p style="color:#e33633; font-family:verdana, sans serif; font-size:16px; padding:24px; text-decoration:none">The page has moved please use the
search bar above or go to <a href="http://techfrost.blogspot.com">HOMEPAGE</a> or go to <a
href="http://techfrost.blogspot.in/p/sitemap">SITEMAP</a></p>
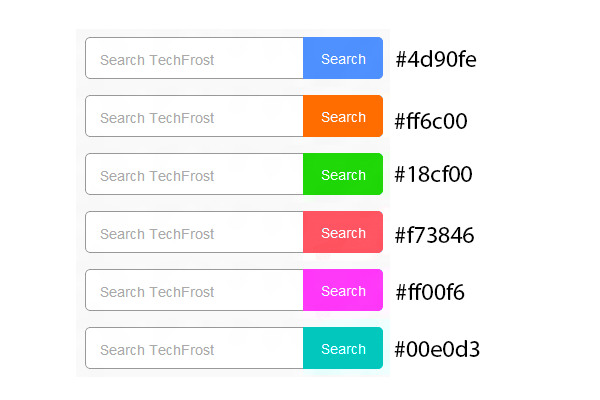
You can customize the code to fit you blog









![15+ Best and Must-Have Software for your New PC [2020] 15-Best-and-Must-Have-Software-for-your-New-PC-2020-Edtion](https://thetechgears.com/wp-content/uploads/2019/12/15-Best-and-Must-Have-Software-for-your-New-PC-2020-Edtion-100x70.jpg)

